前言
近期读了一位大佬的文章:谈谈独立博客友链 | 瓦解的生活记事,颇有感悟。
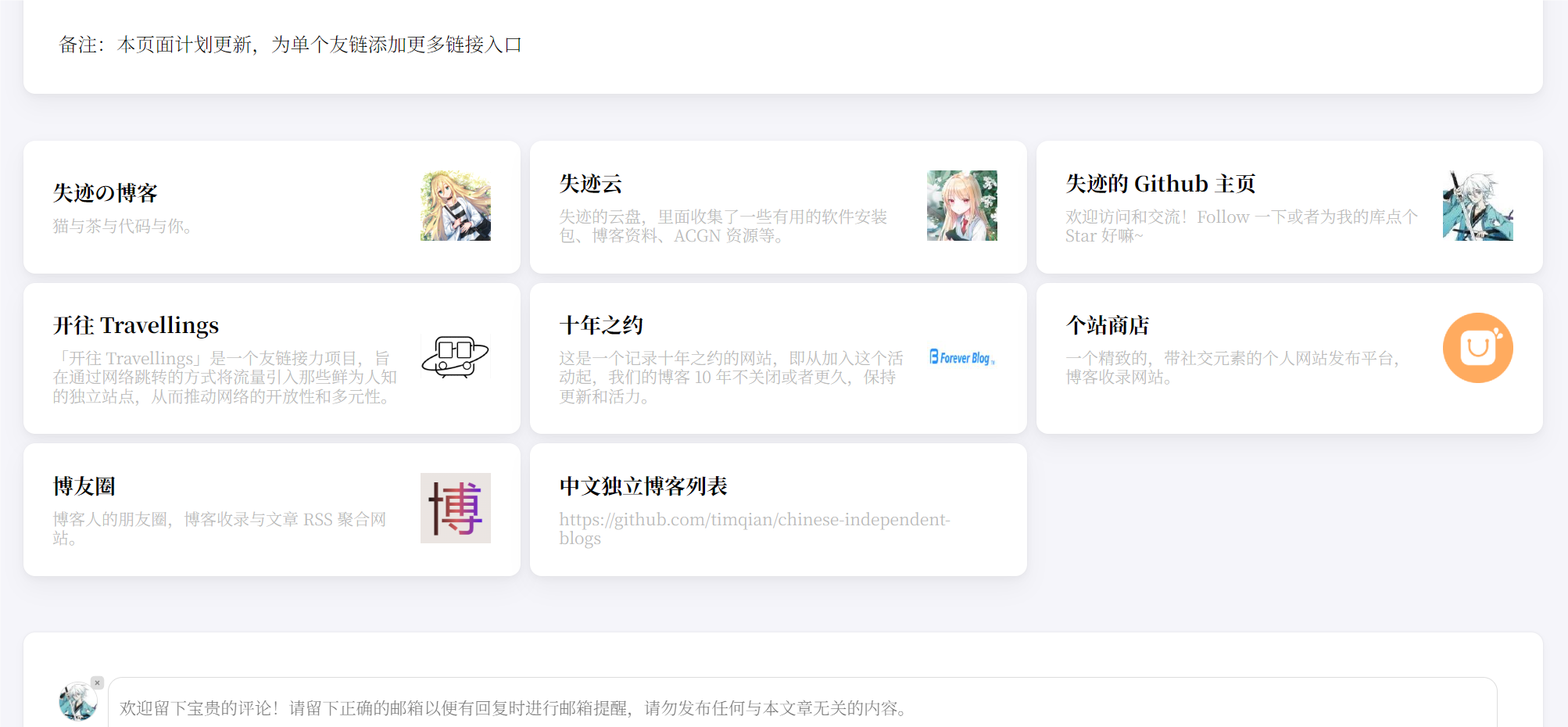
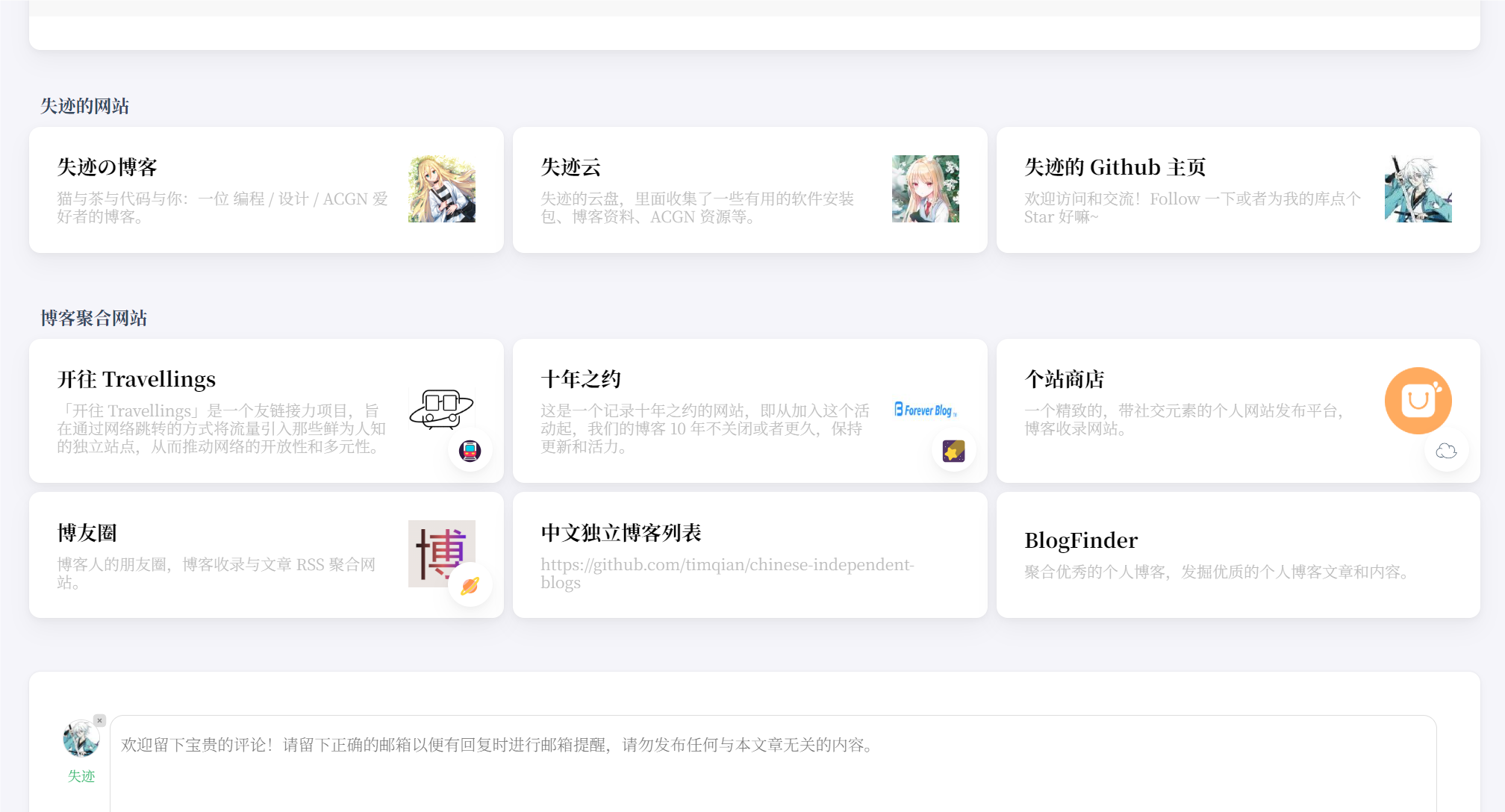
随即大改友链页面,以实现收藏和推荐的作用,你也可以访问 失迹的博客 - 链接
主要的改动点在于:
- 两栏修改为更紧凑的三栏
- 区分板块
- 允许在链接右下角加入一个小图标(我称之为 “badge”)以增加一个链接
- 适配了暗黑模式和移动端
下面我会给出我的代码,并简单讲解作用。
由于我只针对我的博客,所以不保证能在其他地方使用,但思路必然可以参考。
实现代码
SCSS
assets\scss\custom.scss:
//链接页面
@media (min-width: 1024px) {
.article-list--compact.links {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
background: none;
box-shadow: none;
article {
background: var(--card-background);
border: none;
box-shadow: var(--shadow-l2);
margin-bottom: 8px;
border-radius: 10px;
&:not(:nth-child(3n)) {
margin-right: 8px;
}
}
}
}
.article-list--compact.links {
margin-top: 10px;
margin-bottom: 40px;
article {
position: relative;
.badge {
position: absolute;
width: 40px;
height: 40px;
line-height: 40px;
border-radius: 100%;
bottom: 10px;
right: 10px;
padding: 0 !important;
display: block !important;
text-align: center;
font-size: 20px;
background-color: var(--card-background);
box-shadow: var(--shadow-l2);
}
}
}
.article-list--title {
color: var(--accent-color);
font-weight: 700;
font-size: 1.6rem;
margin-left: 10px;
}
具体而言,针对电脑端我们开启了三栏显示,同时增加了我们新增元素的相关样式。
json
当然,我们需要补充更多的数据且格式有所变化。
data\links.json:
[
{
"title": "失迹的网站",
"links": [
{
"title": "失迹的博客",
"website": "https://blog.reincarnatey.net/",
"image": "korita.png",
"description": "直至雨凝结之时:一个记录技术与思考的博客。"
},
...
]
}, {
"title": "博客聚合网站",
"links": [
{
"title": "开往 Travellings",
"website": "https://www.travellings.cn/",
"image": "travelling-light.png",
"description": "「开往 Travellings」是一个友链接力项目,旨在通过网络跳转的方式将流量引入那些鲜为人知的独立站点,从而推动网络的开放性和多元性。",
"badge": {
"icon": "🚇",
"link": "https://www.travellings.cn/go.html",
"description": "跳转到随机博客"
}
},{
"title": "中文独立博客列表",
"website": "https://github.com/timqian/chinese-independent-blogs",
"image": "",
"description": ""
},
...
]
},
...
]
html
layouts\page\links.html:
{{ range $i, $category := $.Site.Data.links }}
<span class="article-list--title">{{ $category.title }}</span>
<div class="article-list--compact links">
{{ $siteResources := resources }}
{{ range $i, $link := $category.links }}
<article>
<a href="{{ $link.website }}" target="_blank" rel="noopener">
<div class="article-details">
<h2 class="article-title">
{{- $link.title -}}
</h2>
<footer class="article-time">
{{ with $link.description }}
{{ . }}
{{ else }}
{{ $link.website }}
{{ end }}
</footer>
</div>
{{ if $link.image }}
{{ $image := $siteResources.Get (delimit (slice "link-img/" $link.image) "") | resources.Fingerprint "md5" }}
{{ $imageResized := $image.Resize "120x120" }}
<div class="article-image">
<img src="{{ $imageResized.RelPermalink }}" width="{{ $imageResized.Width }}" height="{{ $imageResized.Height }}"
loading="lazy" data-key="links-{{ $link.website }}" data-hash="{{ $image.Data.Integrity }}">
</div>
{{ end }}
</a>
{{ if $link.badge }}
<a href="{{ $link.badge.link }}" target="_blank" title="{{ $link.badge.description}}" rel="noopener" class="badge">{{ $link.badge.icon }}</a>
{{ end }}
</article>
{{ end }}
</div>
{{ end }}
由于这一部分改动略大,所以直接一整段放上来了。
大致上就是改成了对应的布局。
附录
参考文献
-
本人 css 不好,多次请教了 ChatGLM
-
一些有关 css 的教程或文档
版权信息
本文原载于 reincarnatey.net,遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。