前言
相信很多人都跟我一样,搭建博客后的第一篇博文便是教如何搭建博客。就像是在第一次坐飞机打电话教你如何购买飞机票,甚至路上还一边走一边记录了去往飞机场的地图。
明明自己也是刚刚才搭建好甚至第一次搭建,或许对于博客而言,第一篇博文记录这个博客的诞生过程是相当有意义的事吧。
2024/07/07 更新:本博客受到许多人的参考,当初帮助其他人的目的已经实现,由衷感到高兴。在本文完成后,又对本博客所使用的 stack 进行过一次大改,但未能及时记录下来,时隔久远已无法记得当初修改的内容以及对 golang 语言也变的陌生,所以很遗憾本文应该不再更新。已修复文章中的排版错误(例如空格与标点的使用等),若博客中存在错误,欢迎联系指正。
使用 Hugo + Stack 搭建博客
什么是 Hugo?
Hugo 是由 Go 语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。
在本地安装 Hugo 拓展版
可以使用官方文档中的安装方式,需要按照拓展版,即名字后带 -extended 的版本。
这里我是 Win10 系统,所以使用官方推荐的 Chocolatey 安装方式:
choco install hugo-extended
Chocolatey 是一个 windows 系统的软件包管理器,类似于 linux 的 apt-get(不过 choco 不是自带的,也远没有 apt-get 那么常用),算是 windows 码农的老朋友了。如果没有安装 choco 的可以使用其他安装方式或者自行搜索学习使用 choco。
安装完成后,你可以输入以下命令检查 hugo 的版本:
hugo version
如果版本后面有 +extended 就说明安装对了(我的版本可能不一样,用最新的版本即可)。
用 Hugo 创建博客
hugo 是一个静态网页生成器,简单来讲,hugo 负责的是把内容填到模板里,而具体生成什么网站则要看你是什么模板。
因此,要用它来生成博客需要用到对应的博客模板,你可以在皮肤列表或者 github 上查找模板,这里除了博客以外还有许多个人主页、导航站、文档页面等的模板。
这里我原本想使用的是 Stack 模板,比较符合我的审美需求,然而功能略有不足,因此我这里使用的是大佬美化后的版本 Mantyke/Hugo-stack-theme-mod。
2025.7.21 Update:
该库目前已被删除,我已将备份上传至网盘,点击这里可下载。我更加推荐直接使用原版 Stack 模板(目前已更新地更为完善,功能更丰富)。
使用这个版本必须安装 hugo 的拓展版,否则会报错:
Error: Error building site: TOCSS: failed to transform "scss/style.scss" (text/x-scss): this feature is not available in your current Hugo version
这个 mod 版增加了一些实用的功能和设计,虽然我个人更喜欢原版的左侧栏样式,但除此之外这个 mod 版都比原版要好。
由于 mod 版直接提供了修改好的版本,这里可以直接 clone 或者下载到本地解压即可作为网站启动。正常创建方法可以参考hugo官方中文指南和其他的教程。
按照 README 的使用说明修改配置和内容。
注意
footer.html中的那个2006不要修改!这个 2006 是 golang 的基准时间,如果改了的话时间显示就会出问题。在config.yaml中配置好建站年份即可,当前年份是会自动获取的。
修改好后,在项目根目录运行以下命令:
hugo server
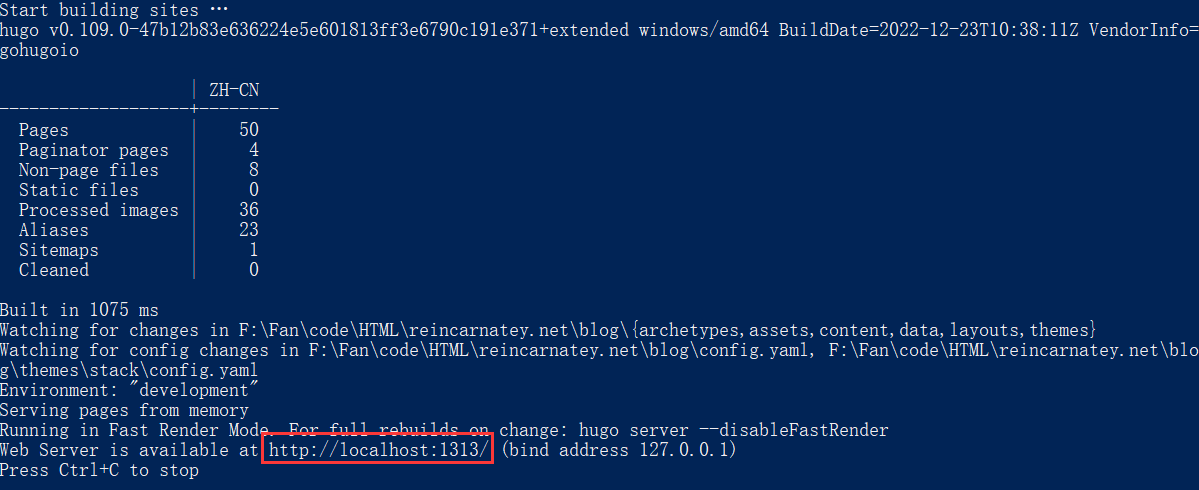
如果没有报错的话,就可以看到 hugo 服务器在本地运行了。
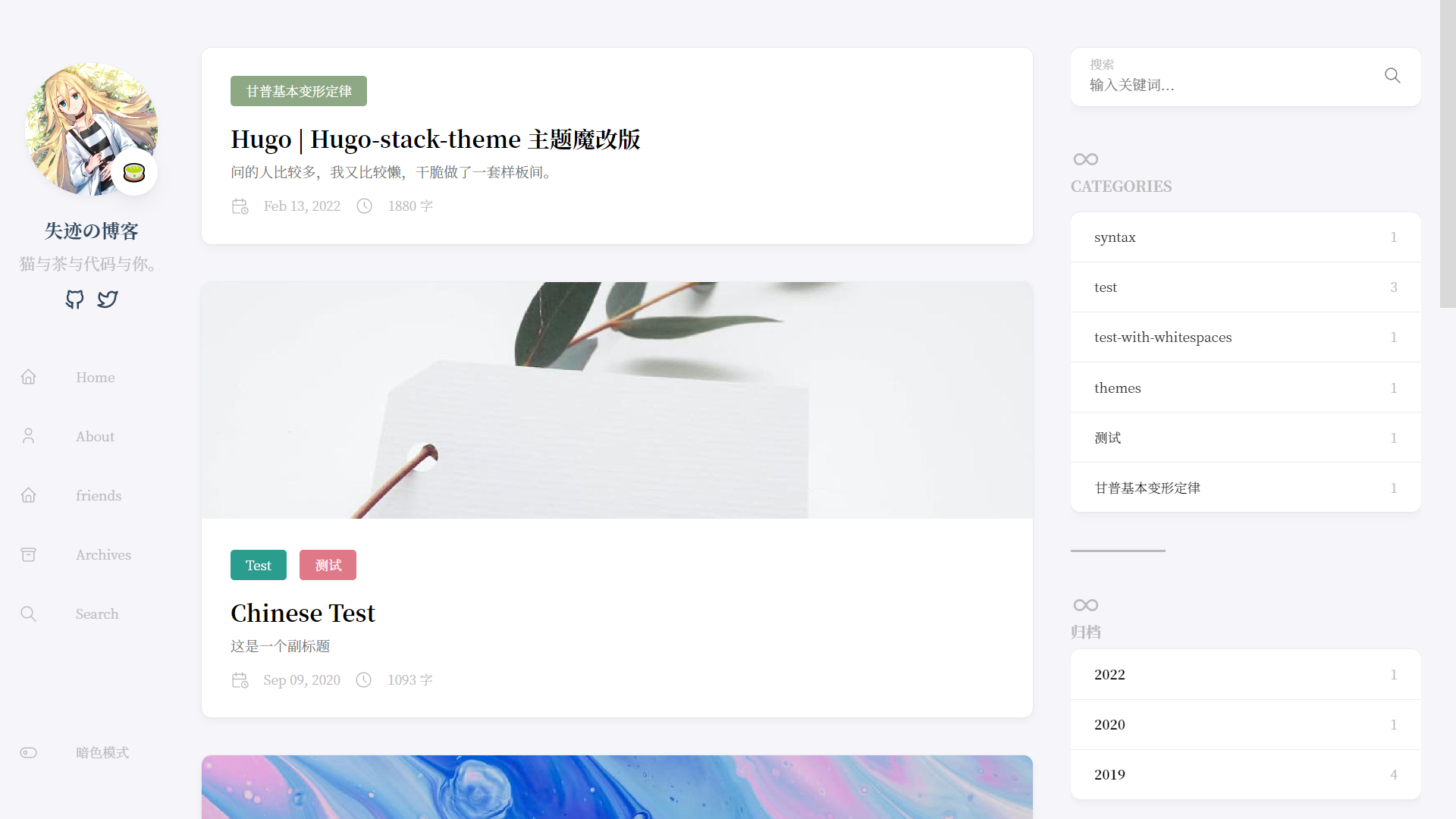
可以打开返回的网址(默认是 localhost:1313),就可以看到自己的 demo 站了。
hugo 生成速度极快,修改完成后几乎可以同时更新,调试和测试很方便(这也是大多数人选择 Hugo 而不是 Hexo 的原因)。
你可以在根目录创建一个批处理脚本,用来快速启动本地服务器并使用 chrome 打开网页。
本地运行.bat
@echo off
echo 【本地运行】
start chrome http://localhost:1313/
hugo server
pause
修改模板
我希望点击头像的时候跳转到我的个人主页。
\layouts\partials\sidebar\left.html:
<!-- 第 12 行修改为自己的网址 -->
<a href="https://reincarnatey.net/">
居然没有配置 favicon?
\config.yaml:
# 第 30 行修改为:
favicon: \favicon.ico
随后将你的 favicon.ico 放在 \static\ 下,重启 Hugo 服务器即可看到图标已经应用了(貌似不重启就看不到)。
友链页面还是略有问题的:
-
左侧导航栏图标错误
-
使用小写开头,格式不统一
-
友链页面不显示回复
\content\page\friends\index.md:
# comments: false
# 这个 comments 无论是 false 还是 true 都会导致没有回复功能,注释或删除这个属性即可
# name: friends
# icon: home
# 修改为
name: Friends
icon: link
# 除此之外,你的友链页面内容也在此文件编写,建议提供友链格式和己方友链信息等。
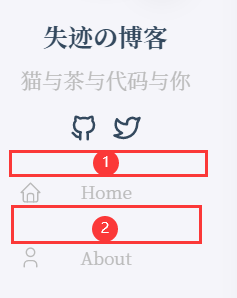
除此之外,左侧导航栏的间距过大导致出现滑动条,不喜欢的可以调小一点:
\assets\scss\partials\menu.scss :
第 157 行:间距①,即导航栏与上方社交媒体之间的间距
第 166 行:小屏模式下的间距②,即导航项之间的间距
第 169 行:大屏模式(即正常模式)下的间距②,建议设成与 166 行一样的间距
我使用的分别是 0px 5px 5px,可以根据自己的审美和导航项数量来设置。
添加自己的社交媒体/联系方式/RSS
stack-mod 默认只有 github 和 twitter,显然不太够。而且尽管没人会用 RSS,但是既然stack 有这个功能那又有什么理由不加上呢。因此,这里需要来添加自己的链接。
首先需要下载自己需要的图标,这里推荐阿里的 iconfont。
搜索图标时建议选择线性,尽量选择粗细一致的,保持图标风格相同,比较美观。
选择自己需要的即可,不用太多,我这里选择了 bilibili 和邮箱,下载时选择 svg 格式,颜色设置为 #2c3e50,大小设置为 24,然后下载即可。(RSS 的图标自带有)
将下载下来的图标放到 \assets\icons\ 文件夹下,然后修改社交媒体的配置。
\config.yaml:
social:
- identifier: github
name: GitHub
url: https://github.com/Mitr-yuzr
weight: 1
params:
icon: brand-github
- identifier: bilibili
name: Bilibili
url: https://space.bilibili.com/310707183
weight: 2
params:
icon: bilibili-line
- identifier: twitter
name: Twitter
url: https://twitter.com/kkkkkorita
weight: 3
params:
icon: brand-twitter
- identifier: email
name: Email
url: mailto:korita@reincarnatey.net
weight: 4
params:
icon: email
- identifier: rss
name: RSS
url: /index.xml
weight: 5
params:
icon: rss
weight:权重,决定排序的顺序,越小越靠前。
icon:图标,即你放入 \assets\icons\ 的文件的文件名(不带扩展名)
不过这样还是会有问题:
可以看到在暗色模式下并没有正常显示。这是因为我们下载时指定了颜色,而图标内部指定的颜色是要比样式表优先的,因此导致夜间模式时切换颜色的样式没有生效。
我们右键编辑这两个图标,然后将所有的 #2c3e50 都替换成 currentColor,也就是使用样式设置的颜色。
现在图标在暗色模式下就可以正常显示了。
添加代码高亮
默认是没有开启代码高亮的,这种东西自然是要开启的。
config.yaml:
highlight:
style: onedark
添加一个 style 属性,其他全部删掉,就可以显示代码高亮了。你可以在 Chroma Playground 找你自己喜欢的高亮主题,但真没几个好看的,挑了个 onedark 勉强凑合着用吧。
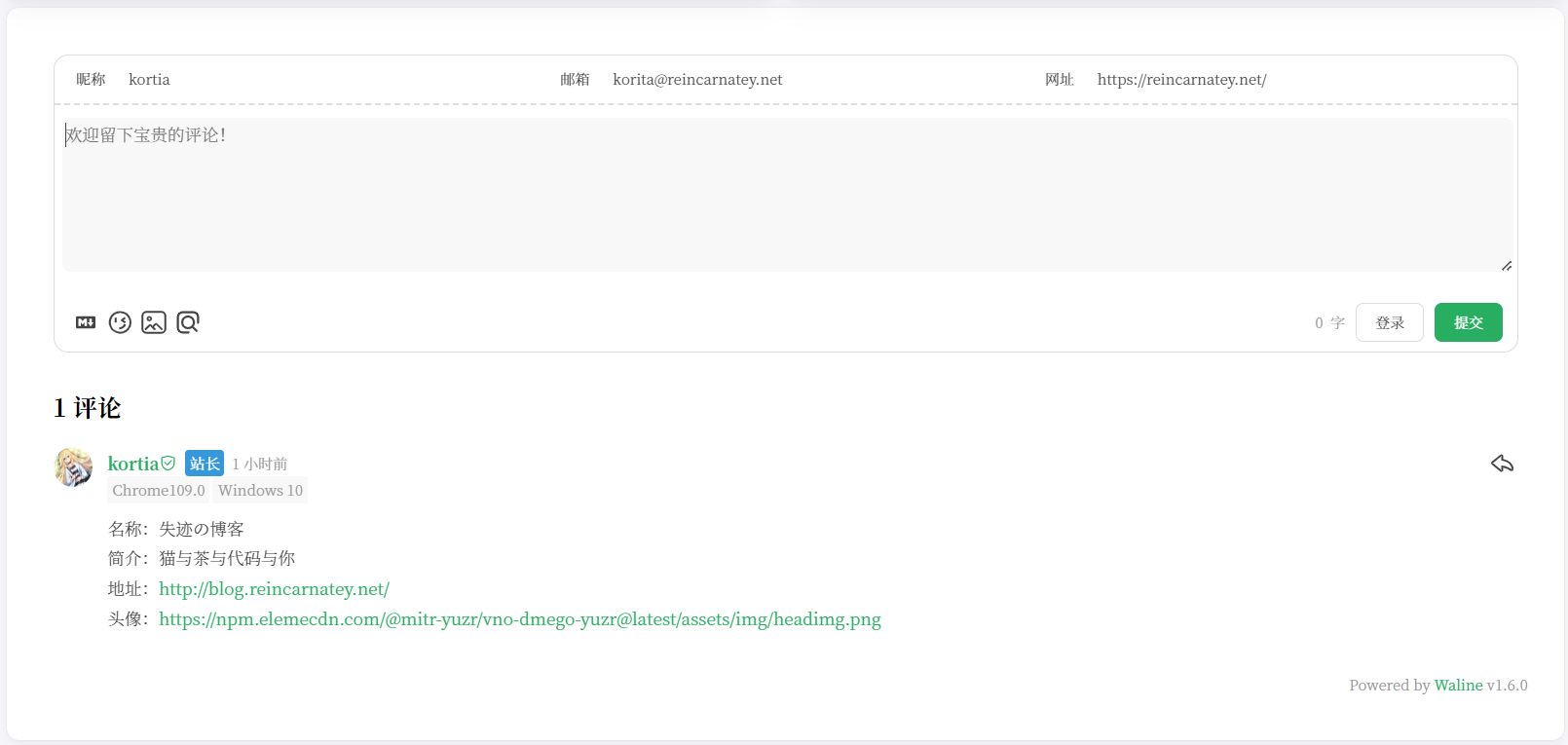
博客评论系统的使用
博客中的评论系统是很重要的。这里我使用的是 Stack 模板支持的 Waline,搭建很简单,可以参考 Waline官方指南。
配置 Waline 则可以参考这篇博客 hugo:添加评论功能(Waline) - 建站指南,我的Waline配置:
\config.yaml:
comments:
enabled: true
provider: waline
waline:
# 这里填你的vercel服务器地址。
# vercel自定义域名会和cloudflare会冲突导致无限301,所以干脆直接用送的域名了
# 注意要部署总域名,而不是最新部署的版本域名(中间有一段随机英文字符的),否则会报 401 Unauthorized
serverURL: https://waline-你的用户名.vercel.app/
lang: zh-CN
# 文章浏览量统计,在新版waline中已更名为pageview属性,貌似用不了了
# 填入false代表不启用,填入字符串的时候会作为css选择器
visitor: false
# 头像来源,在V2中已移除该属性
avatar:
emoji:
- https://npm.elemecdn.com/@waline/emojis@1.1.0/bilibili
- https://npm.elemecdn.com/@waline/emojis@1.1.0/bmoji
- https://npm.elemecdn.com/@waline/emojis@1.1.0/weibo
# 回复时必填的内容
requiredMeta:
- name
- email
- url
# 评论框的默认的文字
placeholder: 欢迎留下宝贵的评论!
# 自定义语言设置,参考https://waline.js.org/cookbook/customize/locale.html#locale-%E9%80%89%E9%A1%B9
locale:
admin: 站长
sofa: 还没有人评论哦!快来抢沙发吧~
另外 emoji 官方提供了许多预设,可以查看预设列表自行选择。
但是官方提供的预设使用的 unpkg 经常会被墙而导致无法正常访问,这里推荐替换为饿了么提供的国内镜像(将 unpkg.com 替换为 npm.elemecdn.com)
如何编写博客
正如同其他的博客,使用 Markdown 语言来编写博客。Markdown流行且极易上手,因此这里就不多介绍语法,如果不会的可以自己搜索了解。
使用 Hugo 创建文章
在博客根目录下运行:
hugo new post/untitled.md
为什么要用 hugo 来新建而不是创建一个 .md 文件呢?这是因为使用 hugo 创建会自动使用已填入 Front Matter的模板。
Front Matter 用于标识文章的标题、时间等信息,hugo 就是据此来生成静态页面。关于属性的含义和用法可以参考 Hugo中文文档。
模板可以在 \archetypes\default.md 下找到:
---
title: "{{ replace .Name "-" " " | title }}" # 标题,创建时自动填充
description: # 文章简介
date: {{ .Date }} # 日期,创建时自动填充,格式同 2023-01-15T12:00:00+08:00
image: # 文章的封面,留空就是没有,填文章所在位置的相对地址,通常放在同目录下,
math: # 是否启用 KaTex,填 true 启用
license: # 文章尾部显示的协议,false 为隐藏,其他作为内容,留空就是使用 config.yaml 里默认的
hidden: false # 是否隐藏,一般用不到
comments: true # 因为 bug 所以这个属性只要存在,不管是 true 还是 false 都会导致回复无法显示,需要删掉
draft: true # 是否为草稿,建议改为 false 或者删掉这个属性以防止忘记修改,毕竟我们一般都是写好了才部署到服务器上
---
为了方便,我参考网络以及stack-mod的功能对模板进行了一些改造:
---
title: "{{ replace .Name "-" " " | title }}"
slug: "{{ replace .Name "-" " " | title }}"
description:
date: "{{ .Date }}"
lastmod: "{{ .Date }}"
image: cover.png
math:
license:
hidden: false
draft: false
categories: [""]
tags: [""]
---
## 附录
### 参考文献
### 版权信息
本文原载于 [reincarnatey.net](https://blog.reincarnatey.net),遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。
因此我们可以编写一个批处理程序来快速帮我们生成文章:
创建文章.bat:
@echo off
echo 【创建文章】
set /p input= 请输入Slug:
hugo new post/%Date:~0,4%/%Date:~5,2%%Date:~8,2%-%input%/index.md
pause
用此批处理程序生成的文章会创建在 \content\post\2023\0115-test\index.md,便于我们整理文章资料,同时后续在同目录下存放文章的封面也不会导致内容很乱。
使用 Hugo 创建类别、标签
创建 Categories 和 Tag 也同理:
hugo new categories/testcat.md
hugo new tags/testtag.md
hugo 会自动应用 \archetypes\categories.md 和 \archetypes\tags.md 的模板,但是这两个模板都不太好,建议都改为:
---
title: "{{ replace .Name "-" " " | title }}"
slug: "{{ replace .Name "-" " " | title }}"
description:
image: cover.png
style:
background: "#2a9d8f"
color: "#fff"
---
创建类别.bat:
@echo off
echo 【创建类别】
set /p input= 请输入类别名:
hugo new categories/%input%/_index.md
pause
创建标签.bat:
@echo off
echo 【创建标签】
set /p input= 请输入标签名:
hugo new tags/%input%/_index.md
pause
注意:如果创建多级文件夹时文章文件名不是 index.md 或者类别、标签文件名不是 _index.md 的话,设置封面图片会出现问题。
Markdown 编写工具的安装
生成之后,我们就要编辑文章了。
实际上我也是第一次在本地写博客,此前并没有安装专门的 Markdown 编辑器,基本是手边是啥就用啥(比如 VS、IDEA、我不记得名字的某个云笔记、Notepad++、甚至 windows自带的记事本)。
毕竟之前只是为项目编写 README,够用就行了,但对于博客来说这样肯定是不满足我们日常编写的需求的,因此推荐安装一个 Markdown 编辑器。
曾经听过 Typora 的大名,然而不幸的是该编辑器已经转为收费且优化不足,因此这里推荐免费开源且好用的 MarkText。
安装方法很简单,release 里面下载对应的版本安装即可。不过在我写这篇博客的时候 MarkText 还没有做好国际化的准备,因此尽管已经(看起来)有中文语言文件却无法切换语言。
这里推荐一个大佬的汉化版本 marktext-chinese-language-pack,可以直接在该仓库的 release 仓库里下载对应版本的压缩包,替换到原版安装目录就好了(或者不安装原版直接使用汉化的程序文件,应该是直接可以用的,不过我比较喜欢通过官方安装器安装一遍以免注册表或者启动栏之类的问题)。
打开之后应该就是中文了,简单设置后直接输入便可以开始进行内容的编写了。
MarkText 中图床相关设置
在文章中图片是少不了的,那么图片该放哪呢?虽然你可以放在自己服务器上,但这样会占用服务器资源、增加请求数,还增加了你的部署成本和时间。
因此,在编写博客的时候,我们通常会需要一个图床来存放那些不是特别重要的图片,例如过程的截图等。
曾经最常用的微博图床现在已经开了防盗链,其他图床大多要钱或是国内无法访问,难以找到稳定的图床。因此有能力建议自己搭一个,并不是很难。
这里我使用的图床上传工具是 PicGo,虽然 MarkText 支持调用 PicGo 进行上传,不过由于对接的不是很好,目前使用上还是会有问题,不过直接在 PicGo 软件内进行上传已经足够方便了。
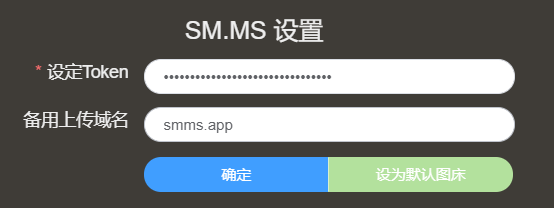
使用方法很简单,安装完成后按照这里获取 Token 在图床设置->SM.MS 中进行配置即可。之后就可以在上传区上传图片文件或是截图后点击剪贴板图片快速上传了。默认会在上传完成后自动复制 Markdown 格式的链接,直接复制到编辑器就好了。
由于 sm.ms 最近经常被墙,建议在备用上传域名一栏填上 smms.app,这是官方的镜像(?)地址。
MarkText 中编辑图片的标题
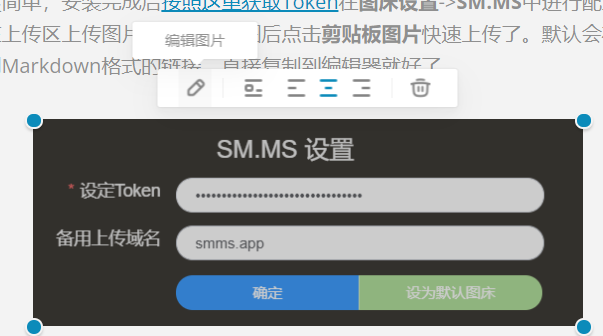
在我们的博客中,有时会希望在图片下方显示一个标题。在 MarkText 中因为会直接渲染文件,这时需要在修改页面切换至完整模式。(不是很方便,这算是缺点吧)
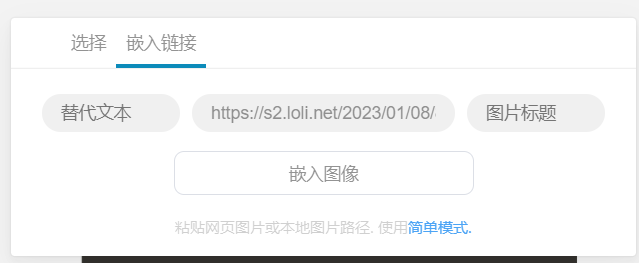
简单模式下只可以编辑链接,如需要设置图片标题或替代文本的话需要打开编辑图片页面点击下方的蓝字切换到完整模式,输入替代文本和标题后点击嵌入图像即可。
另外,点击图片后显示的悬浮窗内也可以修改图片的对齐方式(比如居中对齐)
除了图片以外,选中文字后同样也会出现悬浮框可以修改文字样式。
生成静态网页
在完成编写之后,就可以生成网页了。
运行以下命令:
hugo
或携带一些参数:
hugo --theme=stack --baseUrl="https://blog.reincarnatey.net/"
随后可以看到根目录下出现了 public 文件夹,该文件夹下就是生成的静态网页。你可以将该文件夹内的文件上传到服务器,或是 push 到你的 github 仓库部署到你使用的托管服务,访问你的域名就可以看到了。
2025/12/02 Update:新版本 Hugo 中已经修改这个参数的名字,需改用以下命令:
hugo build --theme=stack --baseURL="https://blog.reincarnatey.net/"
使用 git 一键推送
如果你需要 push 到 github 仓库,那么在配置完成 git 后你可以使用这段代码进行初始化:
cd public
git init
git remote add origin 你的仓库地址.git
git add -A
git commit -m "create"
git push -u origin master
初始化后,以后你可以使用此脚本进行一键 push:
push.bat
cd public
git add -A
git commit -m "update"
git push -u origin master
当然,你也可以将生产静态网页的命令加入到一键 push 的脚本的开头,可以实现一键生成并推送,这里就不作过多演示了。
至此,一个崭新的博客已然搭建完成。但搭建只是第一步,后续还需要更新和维护,按照以上流程编写、生成、部署即可。
附录
参考文献
版权信息
本文原载于 reincarnatey.net,遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。